Enquanto estava escrevendo este artigo, escrevi este texto que também recomendo aos interessados ao assunto. No outro texto tem diversos links relacionados e é menos técnico que este artigo.
Análise de acessibilidade na web: avaliação e proposta de melhoria em site
Guilherme Bortolin Serrano
Design Ulbra Carazinho
[email protected]
Daniel Quitana Sperb
Msc. Eng. de Produção
Design ULbra Carazinho
[email protected]
O presente trabalho tem como objetivo apresentar uma análise de usabilidade e acessibilidade em um site específico através de testes propostos por Soares e Queiroz. Como resultado da pesquisa e análise do site em questão, uma proposta de melhoria para o site foi elaborada.
1. Introdução
Segundo Soares, acessibilidade na web é garantir que seu trabalho esteja disponível e acessível via web a qualquer hora, local, ambiente, dispositivo de acesso e por qualquer tipo de visitante/usuário. Permitir que seus visitantes possam acessá-las em diferentes sistemas operacionais e, principalmente, que as informações possam ser acessadas por qualquer visitante, independente de sua capacidade motora, visual, auditiva, mental, computacional, cultural ou social. O presente trabalho tem como objetivo a análise de usabilidade e acessibilidade de um site de humor, denominado neste artigo como MQL. O site foi criado em agosto de 2005 e quando foi desenvolvido não havia preocupação com acessibilidade, o que hoje causa prejuízos para o mesmo, já que este é fonte de renda através de patrocínios.
As principais vantages de um projeto de site acessível, segundo Soares, são:
- Maior visibilidade do seu negócio pelos robôs de busca;
- Melhoria de performance e economia com custos com banda;
- Uma página mais simples e fácil de usar;
- Crescimento da audiência e possibilidade de atingir 100% de seu público alvo. Segundo censo em 2000 do IBGE, 14,5% da população brasileira têm algum tipo de deficiência;
- Acesso à informação independente do dispositivo utilizado;
- Manutenção mais rápida e barata;
- Proteção contra processos pela falta da acessibilidade;
- Diferencial competitivo;
- Melhoria da imagem da empresa e fortalecimento da sua marca.
A primeira etapa proposta é levantamento de dados, análise e testes para verificar onde se concentram os problemas de acessibilidade e usabilidade do site, podendo assim ser realizada a proposta de um plano de ação para melhorias no MQL.
2. Metodologia
O primeiro passo para a realização deste estudo foi a criação de um teste de acessibilidade voltado para sites. A metodologia utilizada para análise de acessibilidade conta com elementos propostos por Queiroz juntamente com elementos da proposta por Soares, tendo como resultado uma lista de ações a serem feitas:
- Validar a sintaxe do código HTML, XML através da W3C;
- Validar as folhas de estilo através da W3C;
- Testar navegação em um navegador só de texto;
- Testar navegação em diversos navegadores gráficos com:
- a. o som e os gráficos ativos;
- b. o som e os gráficos inativos;
- c. sem gráficos;
- d. sem som;
- e. sem mouse;
- f. sem carregar frames, programas interpretáveis, folhas de estilo ou applets.
- Utilizar leitor de tela;
- Utilizar corretores ortográficos e gramaticais. Essa ferramenta facilita o entendimento por parte dos usuários que navegam através do sintetizador de voz, que pode não ser capaz de decifrar uma palavra que contém um erro de ortografia. A eliminação dos problemas gramaticais aumenta o grau de compreensão da página;
- Teste de usabilidade e navegação com usuários que não estejam participando do projeto.
O teste apresentado tem como objetivo a localização das áreas deficientes do site, permitindo a estruturação de um plano de ação de acordo com as necessidades mais urgentes. O objetivo do plano de ação é depois de sua aplicação ter resultado positivo em todas as etapas do teste.
3. Revisão de Literatura
O presidente do Conselho Nacional dos Direitos da Pessoa Portadora de Deficiência (Conade), Alexandre Baroni, informou para a Agencia Brasil que a estimativa é de 25 milhões de deficientes – 14,5% da população, segundo o Censo 2000 do Instituto Brasileiro de Geografia e Estatística (IBGE). Apesar de ainda não existir leis exigindo a acessibilidade em todos os sites, segundo Aguiar, em outubro de 1997, o World Wide Consortium (W3C), organismo responsável por recomendações para a rede mundial, lançou o “Web Acessibility Initiative” (WAI), com objetivo de promover a acessibilidade na internet e nos Estados Unidos leis já estão em prática para a promoção da acessibilidade.
3.1 Aplicação do teste de acessibilidade
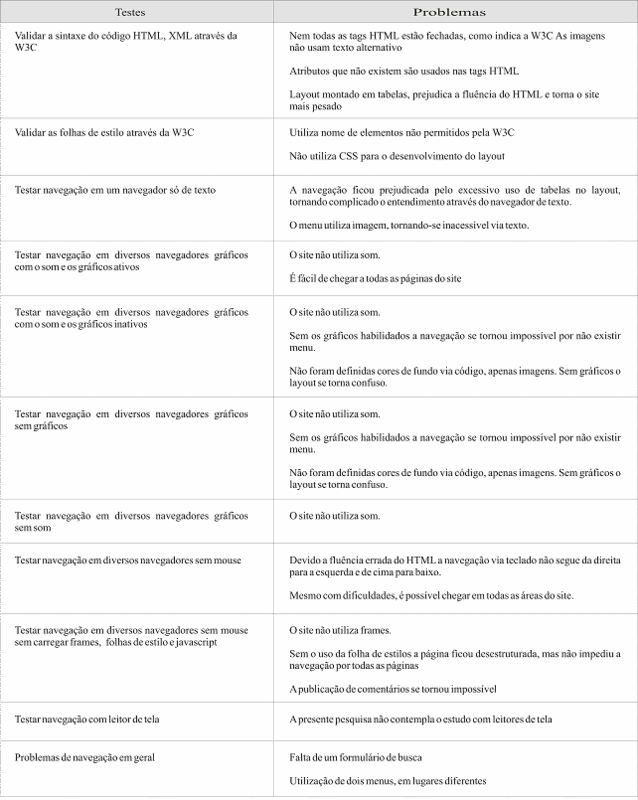
O teste sugerido anteriormente foi aplicado para a geração de uma lista de problemas no site, para posterior análise e sugestão de resolução dos problemas apresentados. A tabela a seguir apresenta os resultados do teste realizado no site estudado:
A aplicação doe todos os testes mostrados na Tabela 1 um utilizou os seguintes navegadores gráficos:
- Internet Explorer 6
- Internet Explorer 7
- Mozilla Firefox 2.0.0.4
- Safari
Para navegação com navegador de texto o software utilizado foi o Lynx. Os dados da navegação com o leitor de tela DOSVOX não foram utilizados para análise. A amostra que participou da pesquisa não tinha deficiências visuais e nunca utilizaram leitores de tela, dificultando o uso deste software. Devido a esta dificuldade de uso, foi optado pela não utilização dos resultados para a análise, deixando a sugestão para um posterior estudo com pessoas deficientes. Todos os teste de navegação foram aplicados com dez usuários que foram instruídos a realizar as seguintes operações no site:
- Localizar um texto
- Entrar em contato com algum responsável pelo site
- Publicar um comentário
- Encontrar a página denominada Arquivo
Após tentar realizar as ações da instrução o usuários listava os problemas, dificuldades e
impossibilidades que encontrou. O teste foi baseado no conhecimento da amostra selecionada, buscando simular a realidade. Todas as pessoas da amostra utilizam o computador mais de três vezes por semana. A junção de todos os dados coletados na pesquisa deram origem a Tabela 1. Com a coleta desses dados e análise das estatísticas do site doi estruturado o plano de ação apresentado no próximo item.
4. Resultados: Proposta de plano de ação
Com base na Tabela 1 e nas estatísticas de fontes de tráfego no site, o plano de ação foi elaborado não só com o objetivo de tornar o site mais acessível, mas de aumentar, já no primeiro momento, as visitas do site através da melhoria do posicionamento nos mecanismos de pesquisa. Para tais objetivos, o plano é:
- Utilização dos padrões web e não utilização de tabelas para a estruturação do layout;
- Correção da semântica do código HTML de acordo com a W3C;
- Construir a folha de estilos de acordo com a W3C;
- Melhor fluência do HTML facilitando a leitura via navegadores de texto e leitores de tela;
- Mudança no sistema de publicação de comentários, sem utilização de javascript;
- Correção ortográfica para facilitar navegação via leitores de tela
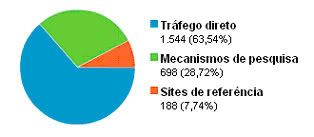
Levando em consideração que os mecanismos de busca são fonte de 28,72% do tráfego do site (Gráfico 1) optou-se por, no momento inicial das alterações o cuidado com a semântica no código HTML e a utilização dos padrões web (tableless) para melhorar o posicionamento do site nos mecanismos automáticos de pesquisa, para cumprir o objetivo proposto pelo plano de ação. Além do melhor posicionamento nos sistemas de pesquisa, a aplicação dos padrões web pode tornar o site até 70% mais leve, reduzindo o consumo de banda e a velocidade de carregamento da página. As alterações seguintes visam a acessibilidade para usuários que utilizam navegadores de texto, leitores de tela ou navegadores antigos que não permitem a utilização de javascript, como navegadores palm ou celulares.
As alterações seguintes visam a acessibilidade para usuários que utilizam navegadores de texto, leitores de tela ou navegadores antigos que não permitem a utilização de javascript, como navegadores palm ou celulares.
4. Considerações Finais
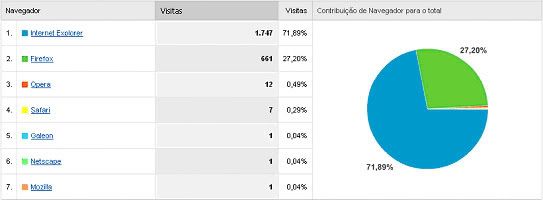
O site mostrou sérios problemas de acessibilidade e navegação, tornando muito difícil a navegação sem mouse e impossibilitando o uso de algumas ferramentas sem o javascript ativado. O site permite uma fácil navegação e é totalmente acessível apenas para usuários com navegadores gráficos que permitam a utilização de folha de estilos e aceitem programação javascript. Todos os outros tipos de navegação ofereceram dificuldade nos testes apresentados. O Gráfico 2 mostra que 99% utilizam os navegadores utilizados no teste, porém, o mesmo não apresenta a versão dos navegadores utilizados.

Com base nos estudos existentes, a aplicação da proposta resultante do teste realizado no site trará as seguintes vantagens:
- Melhor posicionamento em mecanismos de pesquisa, que representam atualmetne 27,2% da fonte de tráfego do site;
- Redução do consumo de banda do servidor do site;
- Diminuição no tempo de carregamento das páginas;
- Redução do espaço em disco consumido no servidor;
- Estar de acordo com os padrões da W3C;
- Acesso por diversos dispositivos, celulares, palmtops, navegadores de texto, voz, etc;
- Facilidade de acesso por pessoas com deficiências que impeçam o uso do mouse, som, ou monitor.
Recomenda-se após a aplicação desta proposta a realização de um novo teste de acessibilidade juntamente com um teste de navegação, permitindo após estar de acordo com os padrões propostos pela W3C o site contemplar o acesso sem nenhuma dificuldade por pessoas com deficiências visuais, através da inclusão de links e ferramentas não estudadas no presente projeto.
Referências Bibliográficas
Soares, Horácio. O que é acessibilidade na web? Disponível em <http://internativa.com.br/artigo_acessibilidade_01.html> Acesso em: 5 jul. 2007.
Queiroz, Marco Antônio. Métodos e Ferramentas de Validação de Acessibilidade web. Disponível em <http://acessodigital.net/art_maq_validacao.html> Acesso em 5 jul. 2007.
Aguiar, Thais. Por um (web)design universal. Disponível em <http://www.rnp.br/noticias/imprensa/2002/not-imp-020903.html> Acesso em 6 jul. 2007.
Landim, Patrícia. ONU destaca necessidade de acesso de deficientes às tecnologias de informação. Disponível em < <http://www.agenciabrasil.gov.br/noticias/2006/12/01/materia.2006-12-01.2342716019/view> Acesso em 6 jul. 2007
Torres, Bruno. Conversão para tableless: HP Brasil. Disponível em <http://brunotorres.net/tag/tableless/page/3> Acesso em 7 jul. 2007.

Deixe um comentário