Se você usa programas de e-mail como o Outlook, Outlook Express ou Thunderbird, você pode criar uma assinatura de e-mail com sua marca, da sua empresa, somente seu nome, etc.
Programas como os citados normalmente têm algumas opções de criação de assinatura: ou você escreve o texto direto no programa ou você pede para carregar um arquivo .txt ou um arquivo HTML. A vantagem de se colocar um arquivo HTML é que as opções de formatação de texto e imagens são bem maiores, podendo se criar uma assinatura muito mais personalizada.
Recentemente tive alguns problemas na criação de uma assinatura de e-mail em HTML para minha empresa e fóruns não me ajudaram com todas as informações necessárias para que eu conseguisse resolve-las, então decidi compartilhar minha experiência. Se alguém tiver alguma dica para melhorar o processo ou qualquer outro comentário, como não sou nenhuma expert nisso e só estou passando realmente o que deu certo comigo, será muito bem recebido.
Todas as tags escritas nesse post estão com um espaço que não deve ser colocado no código antes e depois dos sinais < e >.
Vamos ao passo-a-passo:
Criando o HTML da sua assinatura de e-mail
Aqui fica tudo ao critério de quem está criando a assinatura: quais informações vão aparecer, imagens, links, textos legais, etc.
Algumas considerações: como eu utilizo o Outlook Express, eu estava tendo alguns problemas com a formatação dos textos. Pelo que pesquisei, o Outlook Express 6 não interpreta o CSS, então será necessário que as fontes sejam editadas com as tags < font > e < /font >, aquelas mesmas que aprendemos nos cursos de HTML.
Um outro problema que tive foi com a formatação de link. O Outlook Express 6 também não interpreta as cores definidas na tag body, como link, alink e vlink. Uma solução (que infelizmente não funcionou em todos os computadores aqui da empresa por algum motivo desconhecido por mim), foi abrir uma tag < font > antes da tag <a href > e fechar logo após o < /a >, mas já lembro que não funcionou em todos os PCs daqui 🙁
Uma dica é hospedar as imagens (caso você esteja usando) em algum servidor. Se você tiver um próprio, ótimo. Se você tão tem, pode usar sites como www.imageshack.us ou www.photobucket.com. Aí só pegar o link direto da imagem e colocar no lugar do endereço da imagem no seu computador.
Adicionando a assinatura no e-mail
Para adiciona-la no seu Outlook Express:
1 – Localize o arquivo HTML no seu computador. Esse arquivo não pode ser tranferido de lugar depois – caso aconteça, você deverá colocar no Outlook Express o novo local onde o arquivo estará. Recomendo que o deixe nos Meus Documentos.
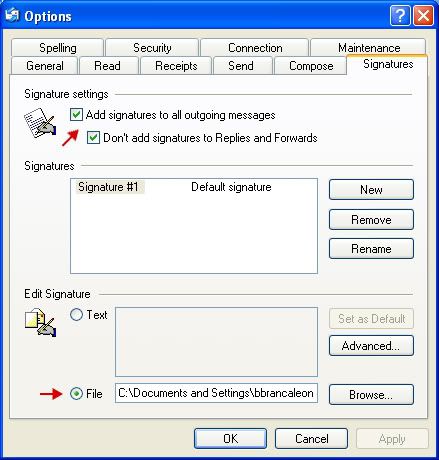
2 – No Outlook Express, clique no menu Ferramentas > Opções e clique na aba Assinaturas.

figura 1
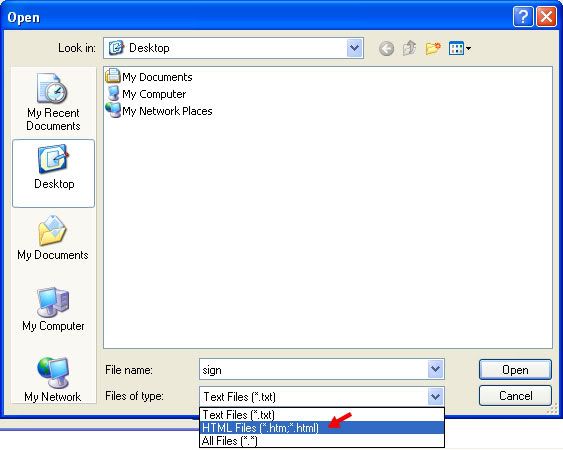
3 – Na parte Editar Assinatura, marque a opção Arquivo (2a seta da figura 1), e busque no seu computador onde o arquivo está salvo. Atenção: ao buscar o arquivo HTML, você deve selecionar a opção de Tipos do Arquivo como Arquivos HTML (.htm, .html) (figura 2) – caso contrário, seu arquivo não irá aparecer na lista.

figura 2
4 – Clique em Aplicar e OK.
Existem 2 caixas que podem ser marcadas nessa mesma aba, a de adicionar assinaturas em todas as mensagens enviadas e a de não adicionar assinaturas em Replies e mensagens encaminhadas (1a seta vermelha da figura 1). A primeira opção tem que estar marcada para que seus e-mails sejam enviados com a assinatura que você criou. Já a segunda opção fica a seu critério 😉
Para adiciona-la no seu Outlook:
1 – Localize o arquivo HTML no seu computador. Esse arquivo não pode ser tranferido de lugar depois – caso aconteça, você deverá colocar no Outlook Express o novo local onde o arquivo estará. Recomendo que o deixe nos Meus Documentos.
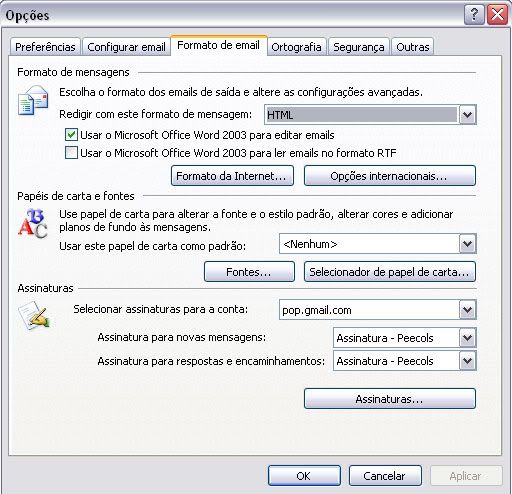
2 – No Outlook, clique no menu Ferramentas > Opções e clique na aba Formato de email..

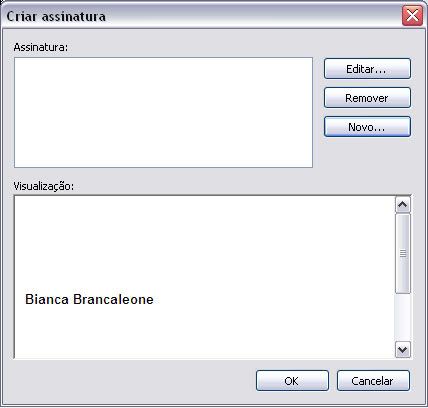
3 – Nessa caixa cique em Assinaturas… e na próxima, clique em Novo:

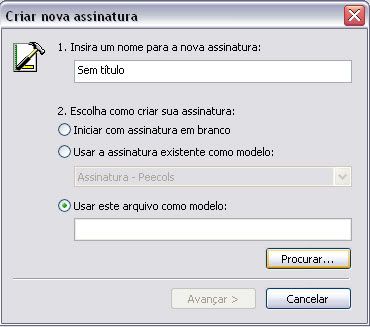
4 – Deve aparecer uma caixa assim:

5 – Coloque o nome que você deseja para sua assinatura e selecione a opção "Usar este arquivo como modelo", como mostrado acima. Selecione o arquivo HTML que você criou anteriormente, clique em Avançar e na próxima caixa, clique em Concluir:

Deixe um comentário