Sabe aqueles detalhes de uma interface que podem passar despercebidos para usuários normais (ou eles sabem que tem alguma coisa legal mas não sabem dizer o que é) mas que para quem é um pouco mais hard user faz toda a diferença? Pois são esses detalhes que o site Little Big Details traz, como o Sobre do site diz: "An inspirational collection of UI details." (traduzir)
UI nada mais é que user interface, ou interface de usuário. Se gosta do assunto, recomendo a leitura do post Resenha crítica do livro "Cultura da Interface" e depois, a leitura do livro 😉
Abaixo algumas imagens de posts bem interessantes do site com o comentário de quem enviou e o meu depois:
Github

Já que aparentemente as "bandeiras" dos cartões de crédito são reconhecidas pelos números, pra que fazer o usuário selecionar o cartão antes digitar os números? O sistema do Github mostra quais são os cartões aceitos e, assim que você digita o primeiro número, ele reconhece a "bandeira" e a deixa em destaque.
SoundCloud

Sites de música são uma maravilha do mundo moderno – nem precisamos mais baixar músicas nos vários computadores que usamos, é só criar playlists nesses sites e pronto. Para facilitar ainda mais nossas vidas, nesse exemplo o nome da música que está tocando aparece na aba do site, nem precisa clicar no site para ver o nome da música quando ela mudar.
Dribble

Simples mas um retorno visual bem completo: ao colocar o mouse sobre o link do nome do usuário (que fica mais escuro) a volta do avatar do usuário também muda, que mostra que as duas coisas estão relacionadas.
Tumblr

Nesse caso nem chega a ser uma vantagem para o usuário, apenas uma maneira diferente de fazer o mesmo – escolher um domínio, no caso, do Tumblr. No lugar do complemento da URL .tumblr.com estar do lado de fora do campo de texto, ele está dentro do campo e alinhado a direita – ao escrever o nome do seu domínio o texto se desloca para a direita dando um efeito diferente.
Google Chrome

Chrome e seu indicador de download em execução e um reloginho com o tempo do download – assim nem precisa abrir o navegador para ver a barra de progresso na parte inferior (ou a janela com os downloads no caso do Firefox ou Internet Explorer).

Essa achei bem interessante: o Google Search tem algumas ferramentas que facilitam sua busca (recomendo a leitura do post Explore melhor as buscas do Google) e o Chrome criou um "atalho" para usar um dos seus recursos, que é fazer uma busca no Google mas dentro de um site específico – basta na barra de URL, depois de digitar o domínio apertar a tecla TAB e digitar o que você procura naquele site para o Search fazer essa busca direto do browser.

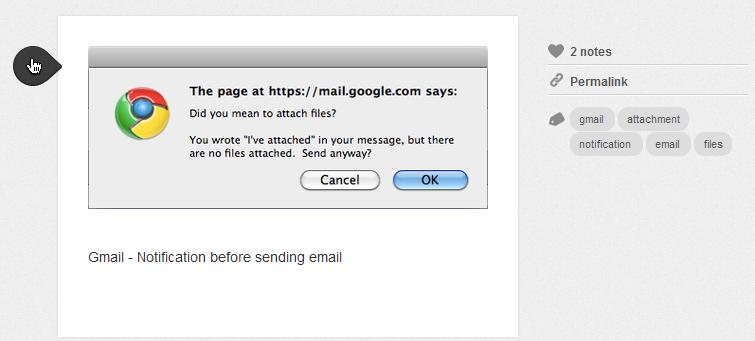
Essa achei bem interessante também (e mais uma vez o Google com o Chrome): quem aqui nunca digitou um "segue anexo" e não anexou nada? Pois bem, o Chrome verifica se existe esse texto no seu email e, se tiver e não tiver nenhum anexo, ele dá a mensagem antes do email ser enviado. Esperto!

Nada mais chato que preencher um formulário inteiro e no final, quando você o submete, a página retornar com erros em alguns campos. Para isso basta fazer uma verificação no momento em que o usuário ainda está digitando, pois ele já tem um retorno na hora e pode corrigir o que for necessário. Nesse caso, o Twitter avalia se o nome que o usuário está digitando para sua conta está disponível e informa para que isso possa ser corrigido ou continuar.

Mais uma boa prática para formulário do Twitter: ao digitar sua senha ele informa a "força" dele entre "muito curta", "muito óbvia", "fraca", "boa", "forte" e "muito forte".
Então fica a dica do ótimo site pra quem adora "pegar" esses detalhes de "experiência do usuário" – assina logo o feed do Little Big Details 😉
Deixe um comentário