Este artigo tem como objetivo exemplificar o uso da função getTimer() para o desenvolvimento de um cronômetro em actionscript.
Para os iniciantes vale lembrar que actionscript é case sensitive, então as letras maiúsculas nas funções devem ser mantidas e a digitação das variáves deve ter o cuidado dobrado. Para facilitar o meu trabalho eu uso todas as variáves em caixa baixa, evitando dúvidas de era "a" ou era "A"?
Bom, vamos começar entendendo o que o método getTimer() faz:
Description
Function; returns the number of milliseconds that have elapsed since the movie started playing.
Muito bem, então para que eu possa trabalhar com isso preciso apenas definir uma variável chamando a função, correto? Vamos testar.
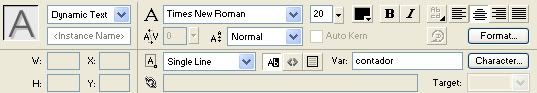
1. Crie um novo documento no flash e no primeiro frame crie um campo de texto dinâmico com a variável contador.
2. Feito isso, na Timeline crie uma camada para as ações e insira no primeiro frame:
contador = getTimer()
3. Na camada do texto, crie um framea mais para que aconteça a contagem.
Neste exemplo inicial vemos a função getTimer() funcionando, porém como o valor retornando é em milisegundos, vamos converter ele para segundos. Para isso vamos utilizar o método round() da classe Math().
A classe math() é responsável por operações matemáticas, e a funções roun utilizada para arredondamento de números, que é o que vamos utilizar.
Vamos substituir nossa ação anterior por
contador=Math.round(getTimer()/1000)
Pronto, agora temos um cronômetro em segundos que marca o tempo decorrido desde o início do filme.
No próximo artigo vamos ver como controlar o cronômetro através de um botão de início e um de stop.
* Este tutorial foi baseado em um artigo do MX Studio

Deixe um comentário